前回書いたフォントの基本を知って、爆速でデザインのバランスを理解しよう(前編)の続きです。今回は文字組みの表現の種類についてご紹介したいと思います。
文字組の基本は「読みやすさ」
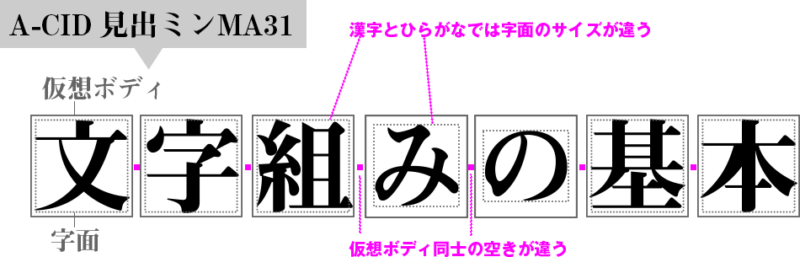
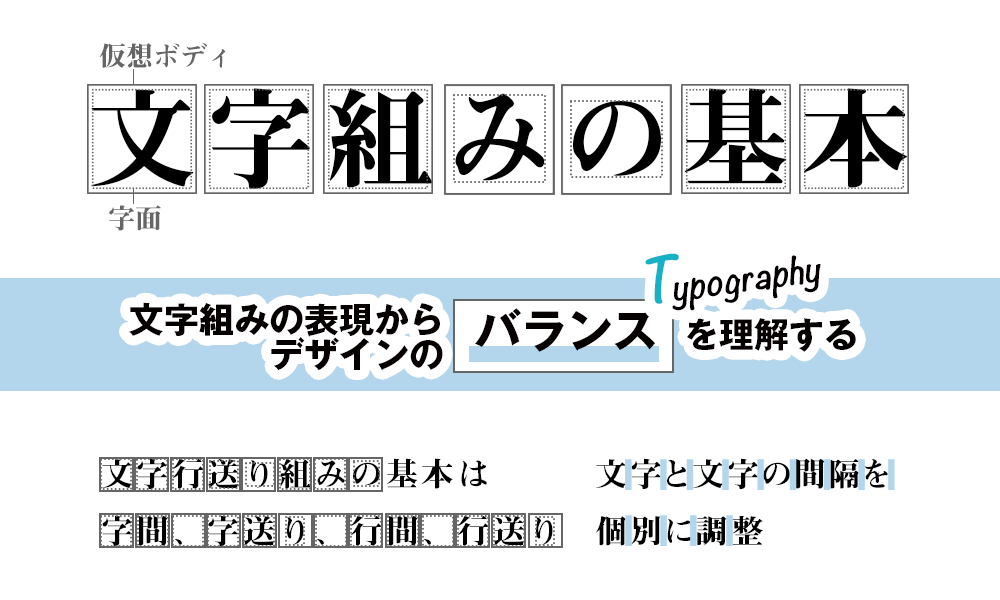
和文フォント(日本語)は仮想ボディという枠に収まるように出来ているのですが、この枠は1文字を入れる原稿用紙のマス目のような正方形の枠を指します。すべての和文フォント(漢字、ひらがな、カタカナ)はこの枠の中に入るようにデザインされています。

仮想ボディよりも一回り小さい内側の枠の中の内側の枠のことを字面といいます。それぞれの字面をベースにして、文字と文字の間(文字の左右)の隙間を調整したり、行と行の間(文字の上下)の隙間を調整することで「読みやすさ」につなげます。
仮想ボディの大きさは同じ文字&フォントサイズであればその大きさは変わりませんが、字面のサイズは種類(漢字、ひらがな、カタカナ)によって異なるため、漢字と漢字の間の空きと、漢字とひらがなの間の空き、カタカナ同士の空きなどでは「読みやすさ」を意識するために、次の調整が必要になります。
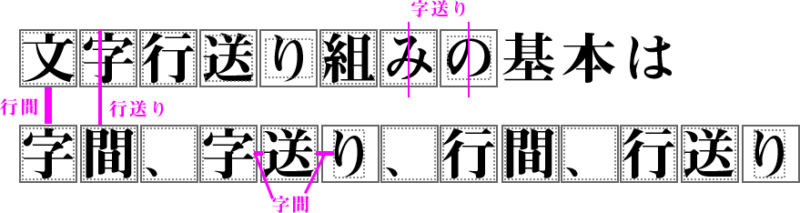
字間、字送り、行間、行送り
字面同士の間の空きを字間、文字の中心と次の文字の中心との距離を字送りといいます。
また、次の行の仮想ボディ間の間を行間といい、仮想ボディの頂点から次の行の仮想ボディの頂点までの距離を行送りといいます。フォントの調整は、主にこの4つの基本を意識しながら文字間を詰めたり空けたりします。

カーニングとトラッキング
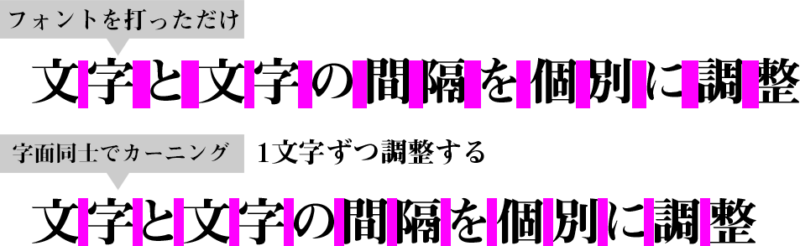
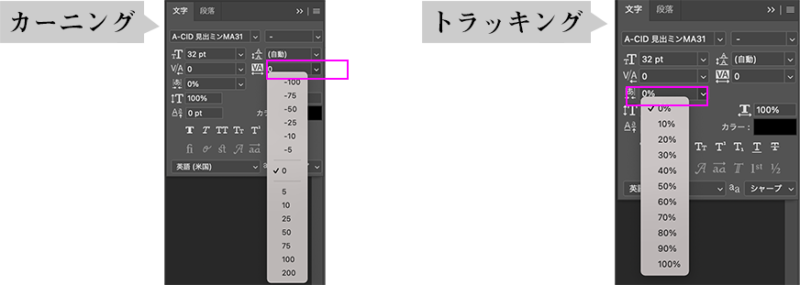
文字と文字の間隔を個別に調整することをカーニングと言います。カーニングをすることで規則的なリズムが生まれ、文章として読みやすくなります。

指定箇所または全体の文字間隔を調整することをトラッキングと言います。
どちらも、ソフトで言えばPhotoshopやIllustratorの文字パネルに入っているもので調整が出来ます。(下記画像はPhotoshopの例)
文章内で様々な字面が入り混じった時、上記のような4つの基本を意識しながら調整することで、美しいレイアウトやデザインが生まれます。

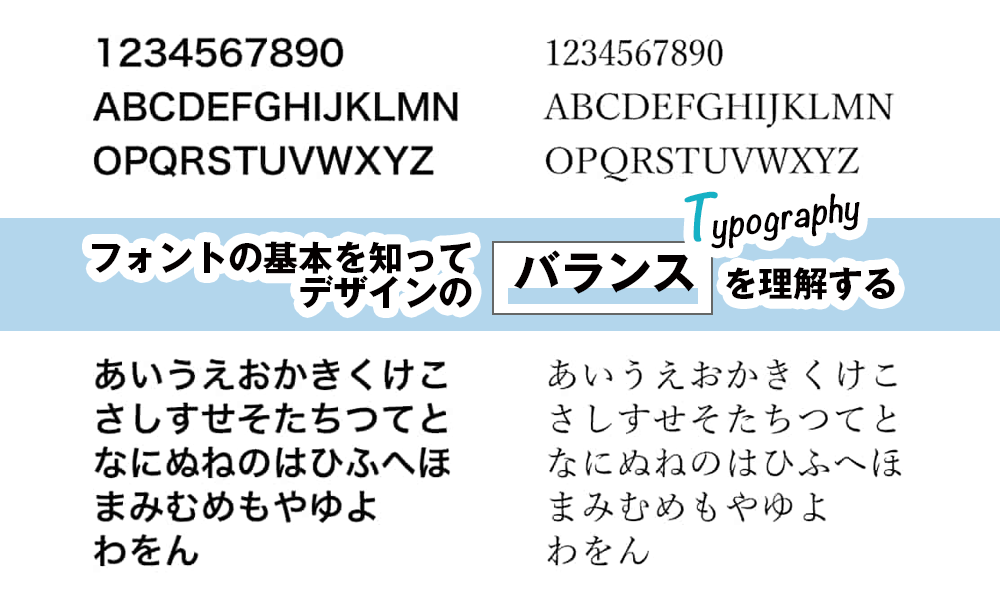
ひらがな、カタカナ、記号などは漢字よりも字面のサイズが小さいため、字詰めの調整が必要となります。Webページなどではデフォルトの文字列が表示されるためあまり意識はしないかもしれませんが、印刷物でははっきりとバランスの良し悪しが分かってしまうため、必要な知識だと思います。
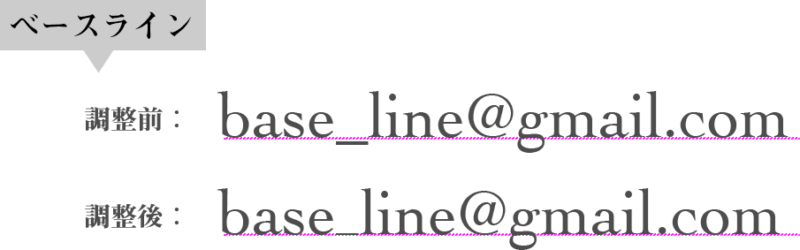
ベースライン
欧文フォント(英語)にはベースラインという、文字を並べた時に文字の下側のラインを揃える考えがあります。和文や欧文などを併用して使う際、文字によってはこのベースラインがばらついて見えるケースがあるため、位置を調整してベースラインを揃える必要があります。

文章を美しく見せるということ
バランスを取るにもこのような理屈はありますが、すべてが均一であれば「読みやすさ」を感じられるというわけでもありません。時にバランスを崩すことでのデザイン性を重視されるデザインもありますが、全てはこのような基礎の理解の元に成り立っているため、まずは文字の中心や天地を意識しながら細かく調整してみて、感覚を覚えてみるといいと思います。





コメント