2023/4/21加筆:モバイルの点数を98点にした後、アフィリエイトの実装でJQueryが必要だったり、アドセンス合格でadsbygoogle.jsが必要かなと思ったりして、結局今は44点と前よりかなり点数が下がってしまいました 笑 今後また点数アップを目指していきます・・

Cocoonでブログを書くようになって3ヶ月、そろそろコアウェブバイタル(Core Web Vitals)を意識しないとダメなんだろうなーと、まずはページスピードインサイト(PageSpeed Insights)で、デバイスごとの点数を計測したところ・・
▼超簡単なコアウェブバイタル(Core Web Vitals)の説明
コアウェブバイタル(Core Web Vitals)=GoogleがUX改善を目的に導入したサイトの評価指標。
それぞれの指標の改善にはサーチコンソール(Search Console)やページスピードインサイト(PageSpeed Insights)などの計測結果などから問題点や改善点を見つけだし、対応することが、今後サイト全体の検索順位を上げるために重要となる。
携帯電話のパフォーマンス(点数)を測定

モバイルで57点はそんなに悪い数字でもないですが、実はまだGoogle Adsense(サイトが重くなる原因の一つ)に受かっておらず未導入でもありますし、ブログ導入時から画像軽減化を見越してEWWW Image Optimizer(新しくアップロードする画像を自動的に圧縮してくれたり、WebPなどの次世代フォーマットで表示するよう設定できたりする)などのプラグインを入れていたわりには、今ひとつ重いな、と思いました。
パフォーマンスが悪い原因を探る

もしここで一番の問題として適切なサイズの画像が上がっているようでしたら(私も軽微なエラーはありましたが)、是非EWWW Image Optimizerなどの画像軽量を自動で対応してくれるプラグインの導入をおすすめします。画像をアップロードする際、自分で軽量化する必要がないので便利です!(すでにアップしている画像にも、後から容量さげることもできます!)
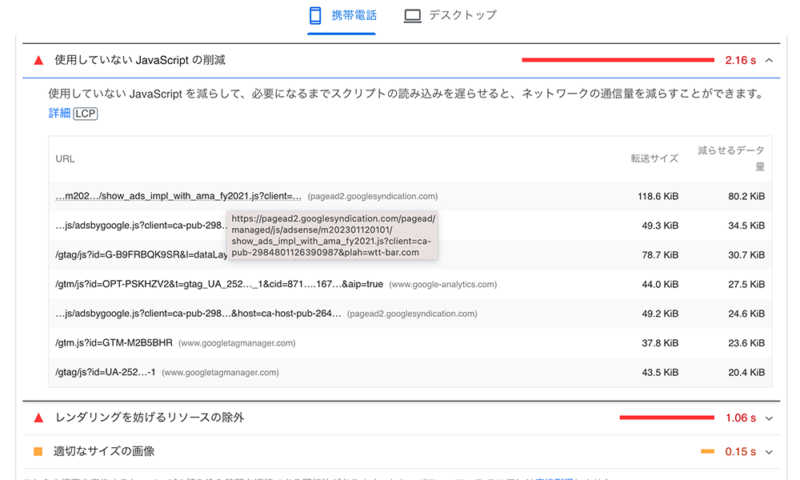
「使用していない JavaScript の削減」のエラーを解消するために「Flying Scripts」を導入する

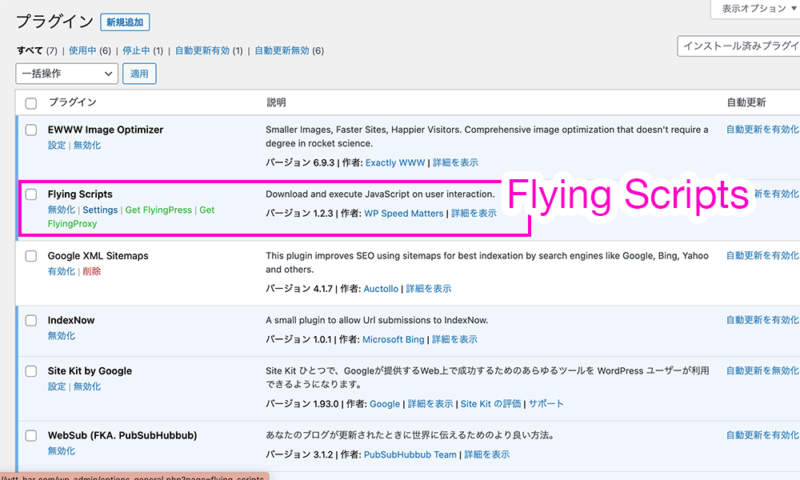
まずはプラグインのFlying Scriptsをインストールし、有効化をします。

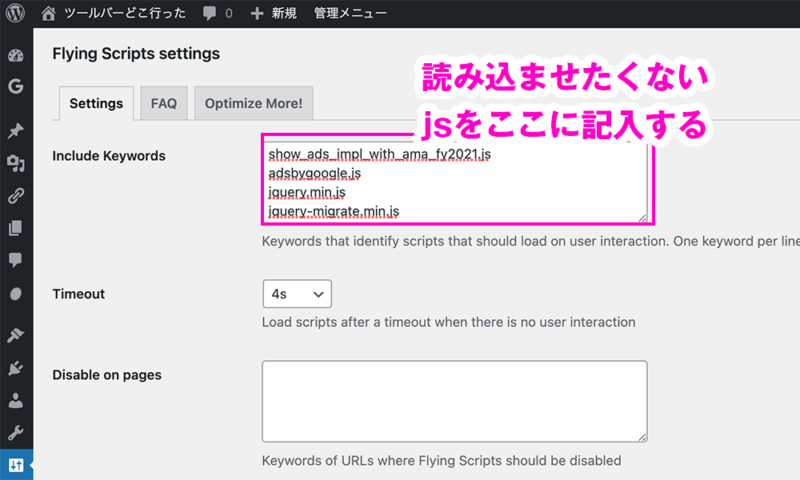
プラグイン内Settingsから、読み込ませたくないjsをここに記入します。ここでは、ページスピードインサイトで出ている「使用していない JavaScript の削減」のURLに書いてある末尾に「.js」が付いているものすべてを入れていますが、以下に私の例を書いておきます。(jsまで入れてしまっていいのか悩みましたが、これを入れないとエラーが消えなかったので、いずれ不具合を感じたら戻します・・)
show_ads_impl_with_ama_fy2021.js
adsbygoogle.js
jquery.min.js
jquery-migrate.min.js
js
また、読み込ませたくないjs欄の下に「Timeout」に4s(4秒)といれていますが、遅延時間は3秒以上であれば問題ないようです。
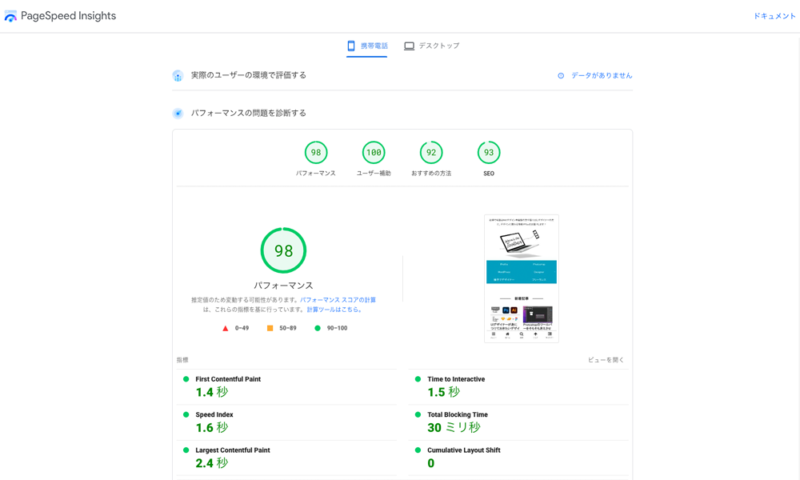
改善できる項目内にあった、JSのエラーが消えている

携帯電話のパフォーマンスを再測定したところ、98点に改善されています。

問題が蓄積する前に対応する
機能や内容を色々と追加した後だと問題の解決に苦労する部分も多いため、コアウェブバイタル(Core Web Vitals)対策として、定期的にサイトを見直しながらメンテナンスを心がけると良いと思います。




コメント