独学でWebデザイナーやUIデザイナーになるためにはどうしたらよいかという記事を以前書いたので、そこを読んでいただければデザイナーの一連の流れはご理解いただけたかなと思います。
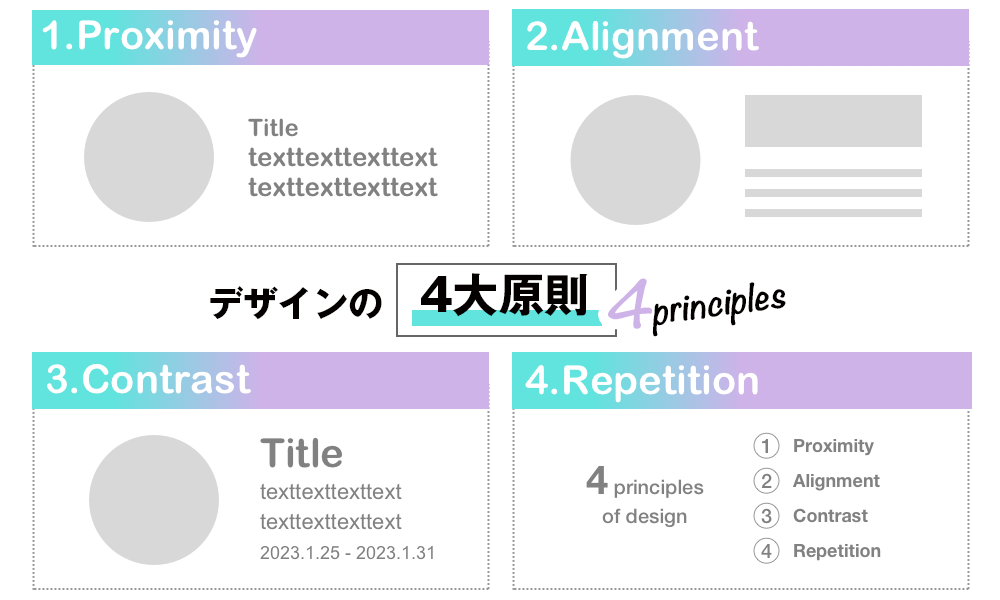
今回は、デザインの基本となる4大原則(近接・整列・強弱・反復)について知ることで、デザイン力を爆速で上げるやり方を説明します!
デザイン力とは何か
Webだけでなく日常的にも気軽に使われる「デザイン」という言葉ですが、デザイナーだけでなく、資料作成などでレイアウトを作る際に、デザインに困ってしまう人が多いとよく聞きます。
が、下記の4大原則を覚えてしまえば、少なくともレイアウトで迷う必要はもうありません!

私は理屈より先に、実践でこの4大原則を身に着けましたが、先に理解していればもっと早く上手くなってたなーと思います 笑
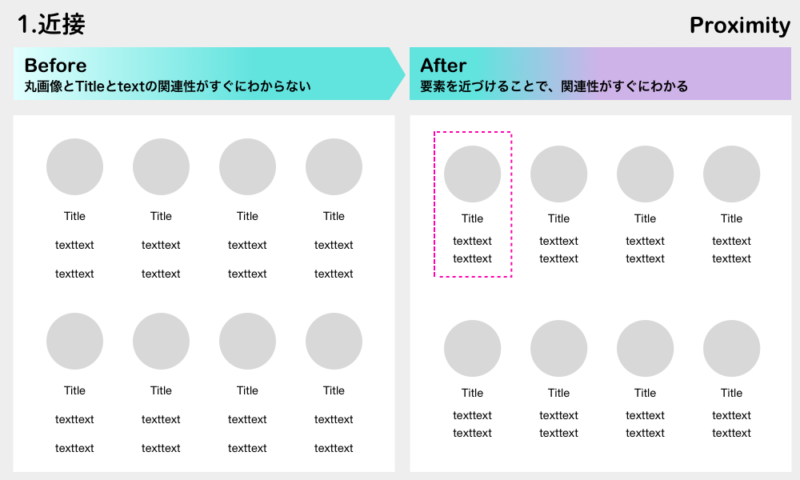
1.近接(Proximity)
「グループでまとめる」という整理方法があります。関係性が近いものを近い位置に整理し合うだけで、視覚的に理解しやすいレイアウトになります。

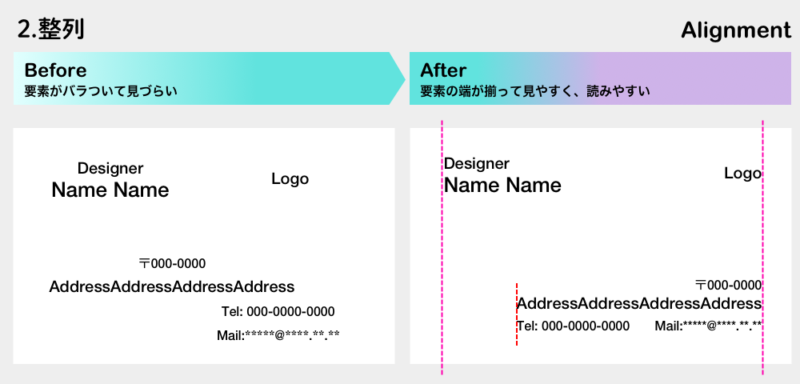
2.整列(Alignment)
「線を意識する」という整理方法です。要素の位置や大きさや色や形などを揃えることで「近接」と同様、直感的に情報の構成を理解できるようになります。直感的とは「関係性が近いものがまとまって見えつつ揃って見えるか」という感覚です。
近接で分類した要素をそれぞれ、左揃え/右揃え/上揃え/下揃え/中央揃えに目的によって整列を用いることで、ページの内容に一体感が生まれると同時に、整理された感覚をつかめるはずです。
整列された要素はおのずと「(透明な)線が見える」ようになります。例えば「見出しと本文のはじまり」の線、「画像とテキストの上辺」の線などが、要素や大きさを揃えることで見えてきます。

どの要素を揃えて見せたいかについて線を意識すること、それが整列のポイントになります。
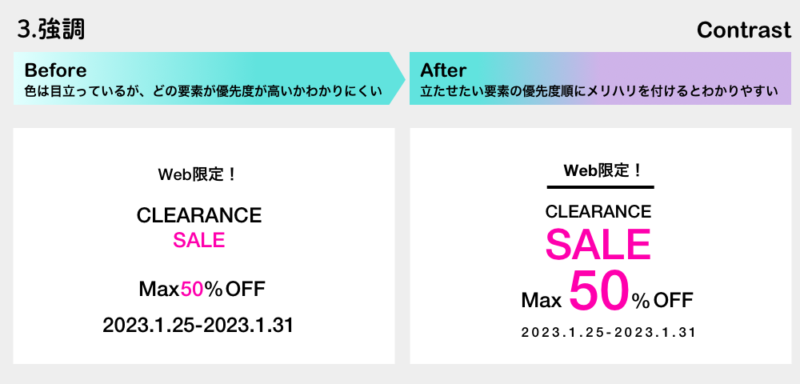
3.強弱(Contrast)
情報の優先度を考慮し、各要素にはっきりと強弱をつけることで「直感的に優先度が伝わる」ようにデザインすることができます。近接や整列をさせて情報を整理した後、強弱をつけることでメリハリやリズムが生まれ、情報を理解するスピードを早めることができます。

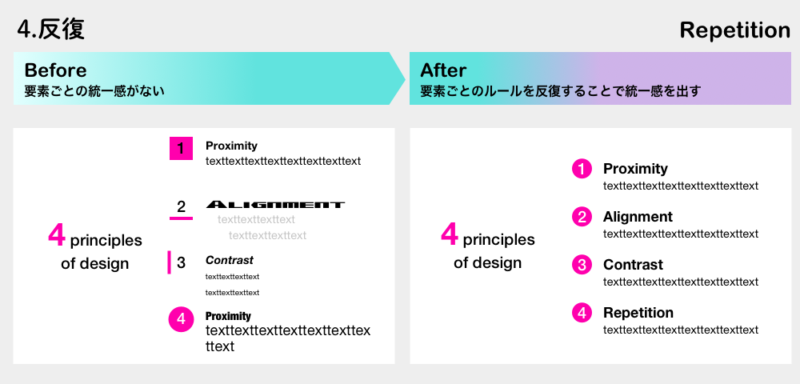
4.反復(Repetition)
デザイン上の「特徴的な要素を意識的に繰り返して使う」ことで一貫性を持たせます。色やフォントなどの基礎的な要素から、タイトルの表現、見出しの表現、画像の配置、アイコンの色や形など、近接、整理された要素を強弱でメリハリをつけたデザイン全体の中に反復させることで、全体の印象に統一感を持たせます(トーン&マナーとも言います)。

情報を適切に伝える、ということ
以上「デザインの4大原則」をご紹介してみました。
デザイン例も交えながらご紹介しましたが、「情報を適切に伝える」という点を意識しながら整理してみると、より理解が深まるかもしれません。
基本をベースにしながらも、あえて4大原則に則っていないデザインにする箇所を設けることで、コントラストを際立たせるといった技法もありますが、いずれにせよ基本をきちんと自分の中で理解し使いこなすことが大事です。
▼デザインの4大原則についてはこちらの本もおすすめ






コメント