
ここまで、デザイナーのそれぞれの定義などについて書いてきましたが、じゃあどうやってデザイナーになるのよ、ということで今回は独学でデザイナーになるためにはどうしたらよいか、について書いてみます。
2024/5/15追記:
こちらの記事は、freelancehubというサイトのこちらに掲載されました→記事リンク
freelancehubの案件一覧トップページ
具体的な目的や目標を明確にする
自分の経験上、一番身につくのはデザイン事務所で散々な目にあう実務の中で色々しらべて覚えていくのが一番てっとり早いです。が、そもそもそこからハードルが高いというのもわかります。自分もデザイン系の専門学校卒業という流れから制作会社への就職で実力・実績をつけていった経緯があります。(その後フリーランスも9年経験したのですが、その話は少しこちらの記事に書いています)
独学でデザイナーになるには、という記事は比較的たくさん書かれていて、そこにはまず「目標」を定めて計画する、という内容から始まっている事が多いです。今まで書いてきた記事の通り、グラフィックデザイナーも、WebデザイナーもUIデザイナーも、やろうと思えばとにかく学習範囲もスキルも幅広いです。そしてそこを理解していくうちにUI/UX分野に詳しくなっていき、さらに業務範囲も増えていく可能性があります。
具体的にどこを目指して何をいつまでに達成するかなど、イメージをするところが大事です。ただ、漠然と何かのセミナーや本、サイトで勉強するだけではなかなか身につきません。こういう仕事をしたいから、それには何のスキルが必要なのか、それを実行するために何のツールやテクニックを学んだらいいのか、必要な条件は何か、などを見定めていく必要があります。
とはいえ冒頭で少し書きましたが、実務経験がゼロの企業のデザイナー採用なども今はいろいろあるみたいなので、少し自分でデザインしてみた成果物をまとめて就業してしまう手もあるかなとも思いますけどね 笑
WebデザイナーやUIデザイナーの仕事内容
WebデザイナーやUIデザイナーの仕事内容は、企業や個人などのクライアントから依頼されたWebサイトのデザインを担当・制作することです。思い描くイメージをクライアントからヒアリングしたりディレクションをしながら、またディレクターがいればその人と共に最適な構成やレイアウトを考え、ワイヤー作成からサイトのデザインを起こしていくといった作業の流れになっています。
その後HTML、CSS、JavaScript等を使ってコーディングを行いますが、分業であればここからはFEさんやシステムエンジニアさんの専門分野になる事もあるので、もちろんできるに越したことはないですが作業が必須ではないです。(後述しますが理解はある程度必要になります)
WebデザイナーやUIデザイナーに求められるスキル
必要な知識
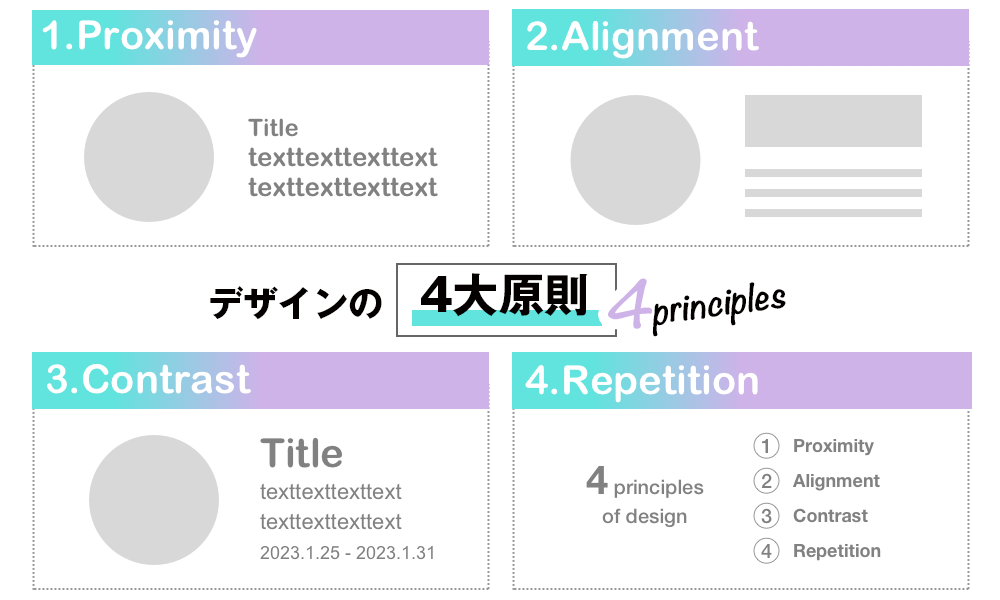
デザイナーとしての知識としては、一部記事を書いた4大原則(近接・整列・強弱・反復)や、色の3属性(色相、明度、彩度)、配色やレイアウト、トーン&マナー、フォントの知識などを理解、学習する必要があります。例えば下記の本が参考になると思いますのでおすすめです!
▼デザインの4大原則についてはこちらの本もおすすめ
▼デザインの配色やレイアウト、色についての説明はこちらもおすすめです
UIデザイナーとしてはさらにマテリアルデザインを理解すると良いと思います。この辺は非常に記事にしがいがあるので、順を追って書きますね。
必要なスキル
Webデザイナーは写真、グラフィック、テキスト要素などの表現で、ユーザーに意図的かつ印象的に狙ったイメージを持たせる事を必要としながらも(こちらに書きました)、Webの設計自体にも関わるため、PhotoshopやIllustratorだけでなく、SketchやAdobe XD、Figmaのどれかのプロトタイプ作成ツールのスキルが必須です。(これはUIデザイナーも同様です)
▼PhotoshopやIllustratorを学ぶにはこれ一冊あればだいたいOK!
PhotoshopとIllustratorとのアセット連携がやりたい人はAdobe XD、とくにAdobeにこだわらなければSketchやfigmaなど、用途に合わせて検討すればよいと思います。
UIデザイナーは、ユーザーがサービスやプロダクトを快適に使えるように、ビジュアルや導線設計する事であると、上記リンクした記事内で前述していますが、ユーザーが抱える問題を解決できるデザインを作るにはWebデザイナー同様またはそれ以上のスキルが必要です。
またHTMLやCSSなどのマークアップ言語、プログラミング言語であるJavaScriptなど、サイト構築に必要なコーディングの知識もあればより作業範囲が広がります。全部は書けずとも、あらかたコードの内容が読めたり理解できないと、実際にプロトタイプを作ったときに実装に不向きなデザインや設計をしてしまう可能性があるため、やっていくうちに分かる部分もありますが基礎的な知識は身につけると良いです。
Webマーケティングの分野についても深めておくに越したことはないですが、最初からあれもこれもと手をだすと何をやってよいかがわからなくなるため、まずは前述した基本的なスキルを身に着けたあと、サイトを作成・運用していくうちに必要な知識を身に着けていくと良いと思います。
必要な資格
特に資格は必要ありませんが(ウェブデザイン技能検定などの試験はあります)、上記に必要なツールのスキルの他に、クライアントやエンジニアとの連携やヒアリングが問われるため、コミュニケーション能力がなんだかんだ一番重要かなあと思います。
WebデザイナーやUIデザイナーの勉強法
作りたいサイトのゴールを決める
独学であれば、まずはどんなサイトを作ってみたいかなどのゴールを決めると良いと思います。最初から手法でつまずくより、世の中にどんなサイトがあって自分がどういうサイトをつくってみたいかに重点を置いて決めていくと迷わないかなと思います。いきなり自分が良いと思うサイトの模倣をするのはハードルが高いと思うので、手法は一旦置いておいて、自分が良いと思ったサイトを片っ端から見比べ、分析し、表現できそうな範囲を模索するのがいいと思います。
ここである程度具体的なサイトの内容まで落とし込んで考えをまとめられると良いですが、最初のうちは内容まで詰めることは難しいとおもうので、後は作りながら足し引きしていくのも勉強かなと思います。
サイトの設計をする
そこから知識やスキルを習得しながらサイト設計をしていきます。設計にはワイヤーフレームと言われるサイトのレイアウトを定める設計図が必要です。ワイヤーフレームで検索すると手法はいろいろ出てくると思いますので、一旦はそれにならって作ってみる、で良いかもです。最初はざっくりこうかな、といった程度でいいかなーと思います(昔はいきなりデザイン作ったりしてたので、ある程度トライアンドエラーでいいんじゃないかなと個人的には思います)。
ツールは正直何でもよいと思っていて、わかりやすければ手書きのラフでもいいとも思っています。とにかくこのサイトがどういった設計になっているかがわかるもので構わないと思います。
デザインを起こしながらツールの勉強をする
その後、デザイン作成に入るのですが、画像の加工はPhotoshop、ロゴやイラストなどを作るときはIllustratorなどが便利ですが、必ずしもこれという訳ではなくアイコンをプロトタイプツールで作ったほうがガイドライン登録やsvgとして書き出して使い回すのが便利だったりもします。正直ここからはどんなツールでも片っ端から使ってみてやり方を覚えていくしかないです。
また、レスポンシブ(閲覧者の画面サイズに合わせて可変しながら表示させること)で作るかパソコン・タブレット・スマートフォンそれぞれのデバイスごとにデザインを作るかという問題もあります。これはコーディングの手間が2倍〜3倍とかかってしまうのと、表現したい内容とでどう作るべきか先に悩んでおくべき問題かもしれませんが、一旦作ってみるとより理解できる部分でもあります。
今は一通りデザイナーになるための流れを書いているところなので、もしかすると今後お役に立てそうなツールの使い方を書くこともあるかもですが、この基礎に関してはきちんと本や講座などを受けて流れを掴みながら各自で理解していく事が必要だと思います。
コーディングをしてみる or デザインより先にコーディングしてみる
コーディングの知識は絶対ではないと前述していますが、一通り作ってみたほうが勉強になるので静的ページで必要な程度の作業は一度やってみたほうがいいと思います。
そういった意味であまり凝りすぎてないサイトを作ってみる、ということは念頭に置いておいたほうがつまづきが少ないかもしれません 笑
また、逆にコーディングをあらかたしてしまった上でデザインをするという流れもあります。先にデザインを作りこんでしまうと、それをどうコーディングすればいいのか絶対迷う流れがあるからです。アタリの写真やテキストで先にコーディングしてみた後、細かいところをデザインするなどでも学べるスキルや理解は変わらないと思いますし、おそらく後戻りの作業が格段に少ないので、考え方かもしれませんがここは人それぞれじゃないかなーとも思います。
サイトの検証をする
一通りできたら、ブラウザごとにどう見えるかを検証します。Webブラウザ各種、MacやWinでのそれぞれの見え方、またスマホでもiPhoneやアンドロイドで見え方が全然違うことに呆然とするはずです 笑 ここの調整はいちばん大変ですが、これを乗り越えないと完成できないのでとにかくバグチェックと修正に時間をかけます。そのうちにかなりの理解ができているはずです。
また、自分だけでなく、ほかの人に見てもらって客観的な意見を聞いてみるのも大事なことです。
完成から見えてくるもの
いよいよ完成するころには、最初始めたときより、遥かに知識が身についていると思います。壁にぶつかるたびに必要なことは、本もそうですしネットで検索すること、そして識者が身近にいればわからないことを調べてから聞いてみることです。一度作ってみると、次にどうしたらいいかが見えてくるので、何事もやってみたらいいんじゃないかと思います(まあ何でもそうですね)。
WordPressからやってみる、でもいい
一通り作ってみる、を繰りかえすことで自分に何が向いているかがわかる部分も出てくると思います。
ただ、ここまで自分で一通りやってみるのもハードルが高いよな・・と思う方は、Wordpressなどのオープンソースのブログソフトをとりあえず使ってみて、デザインでできる部分、HTMLやCSSでいじってみる部分、SEO対応やアクセスログを取ってみるなどでWebに対する理解を簡易的にでも深めてみてから、上記に書いたような一から設計するという作業を学んでみても良いかもです。
WordPressは直感的に使える部分が多いため、デザインツールやプロトタイプツールを全く使わないでも作れますが、自分でカスタマイズも相当できるので、やろうと思えば色々試せると思います。
必要な知識を身に着けながらアウトプットする作業は、一度覚えたら終わりではなく、勉強としてずっと続いていきます。何よりも自分が好きだと思って根気よく続けることが大事ではないかなと思います。
デザイン思考を知る
どのようにアウトプットするか、という部分においては、こちらのデザイナーの思考のアプローチという記事で説明していますので合わせてご一読ください。








コメント
hammmmm様
貴サイトを拝見し、はじめてご連絡いたします。
レバレジーズ株式会社エディターチームの井樋です。
現在、弊社ではITフリーランス向け案件サイト『freelancehub』を運営しており、その中で『お役立ちコンテンツ』を掲載しております。
フリーランスを検討しているIT関連従事者や、フリーランスとして就業中のIT関連従事者へ向けて役立つ情報をご紹介したいと考えておりますので、掲載をご検討いただけると幸いです。
主に「独学でWebデザイナーやUIデザイナーになるためにはどうしたらよいか」をご紹介させていただきたく存じます。
もしご許可をいただけるようでしたら、お手数をおかけして大変恐縮ですが、折り返しご返事をいただきたくお願い申し上げます。
※紹介に際しての取材・費用発生などは一切ございません。
以下、補足情報となります。
———————————–
【URL】
freelancehub:https://freelance-hub.jp/
(こちらのメディアのお役立ちコンテンツとして掲載させていただきます)
https://freelance-hub.jp/column/
【掲載内容】
弊社で作成した文章を該当記事URLと共にご紹介させていただく形となります。
※当社への登録や掲載に伴う費用の発生は一切ございませんので、ご安心ください。
【掲載イメージ】
https://freelance-hub.jp/column/detail/243/
https://freelance-hub.jp/column/detail/244/
【掲載費用】
無料
【掲載目的】
freelancehubは2021年5月にスタートしたばかりのサービスでして、フリーランスエンジニアの方が検索される傾向が高いジャンルの記事を執筆することで間接的にfreelancehubの認知度を高めることを目的としております。
【記事へのリンクについて】
貴HP内に記事のリンクをぜひお願いいたします!
貴HPのお知らせ欄などに 「メディア掲載」として、リンクを掲載いただけませんでしょうか。
弊社としても知名度向上を目標としておりますが、 第三者目線の記事によりhammmmm様への理解も深まると思いますので、 是非ご活用いただけますと幸いです。
【メディア掲載例】
多数の企業様よりご紹介いただいております。
https://webdesign-pg.com/info
https://hikiwakeblog.com/freelance-hub/
———————————–
以上でございます。
IT関連の従事者、フリーランスの方に役立つ情報を提供したいと考えておりますので、掲載にご協力いただけますと幸いです。
何かご質問等ございましたら、お気軽にご連絡いただければと存じます。
お忙しいところ大変恐縮でございますが、ご検討の程何卒よろしくお願いいたします。
井樋