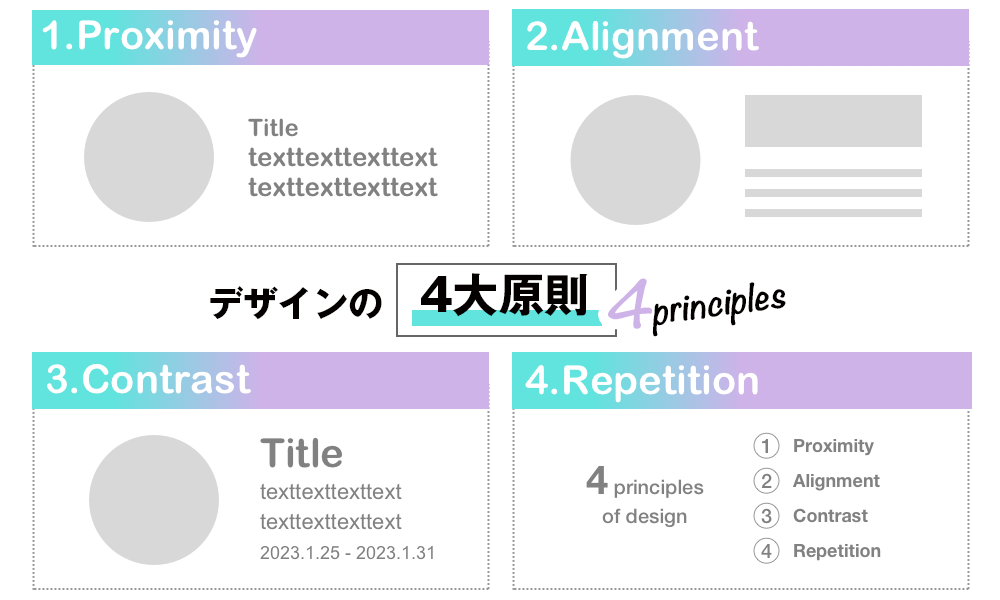
前回書いたデザインの4大原則を知って、爆速でデザイン力を上げるという記事の「色」編です。
前回はレイアウトの知識を体得するためのTipsでしたが、今回は色の3属性(色相、明度、彩度)を知ってセンスを高めるTipsになります。3属性を理解した後にトーンの説明もあるので前編・後編にわけました。
効果的な配色とは何か
効果的な配色を考える時、色相・明度・彩度を意識することが大事です。
それぞれの意味は、
- 色相:色味の違い(赤・黄・緑・青・紫といった「色合い」の違い)
- 明度:色の明るさの度合い(高明度だと明るく、低明度だと暗い)
- 彩度:色の鮮やかさの度合い(彩度が高いほど鮮やか、低いほど色を感じなくなる)
といった意味合いになります。次の項目でそれぞれ説明します。
1.色相(Hues)
色相とは、赤・黄・緑・青・紫といった色を特徴づける「色合い」や「色み」のことを言います。
色みは、光の波長の違いによって変化します。
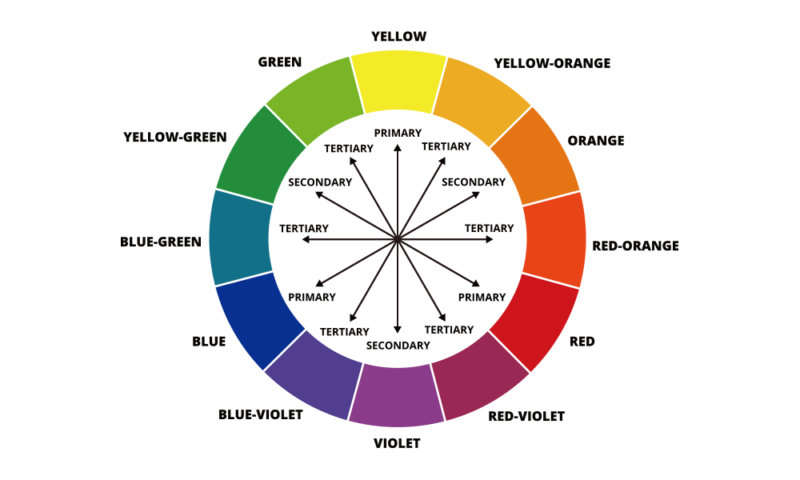
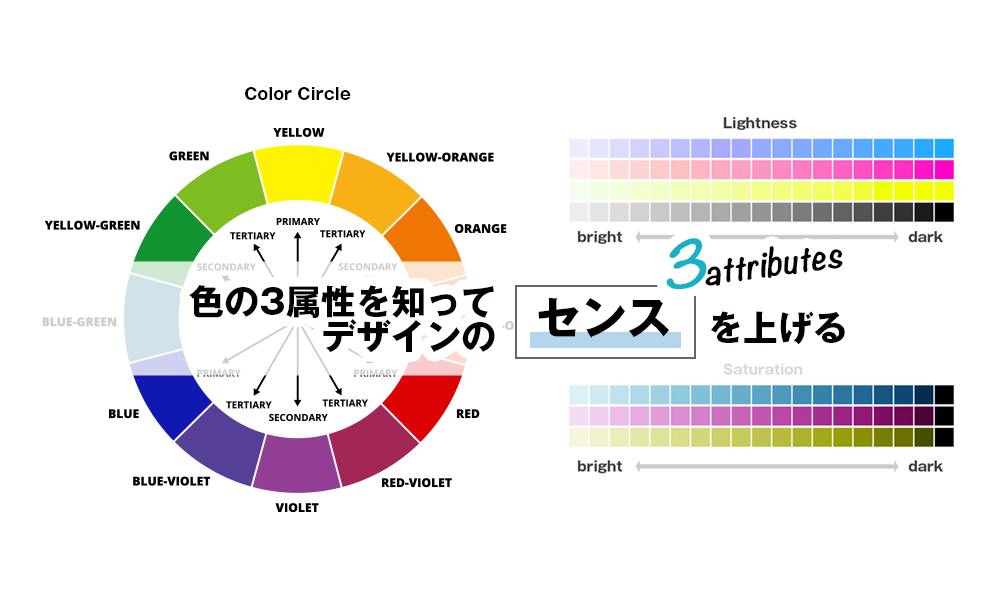
波長の長い順に、人間が見える範囲の光を等間隔に並べた12色で設定され、色相を環状に配置して体系化したものが「色相環」または「カラーサークル」です。
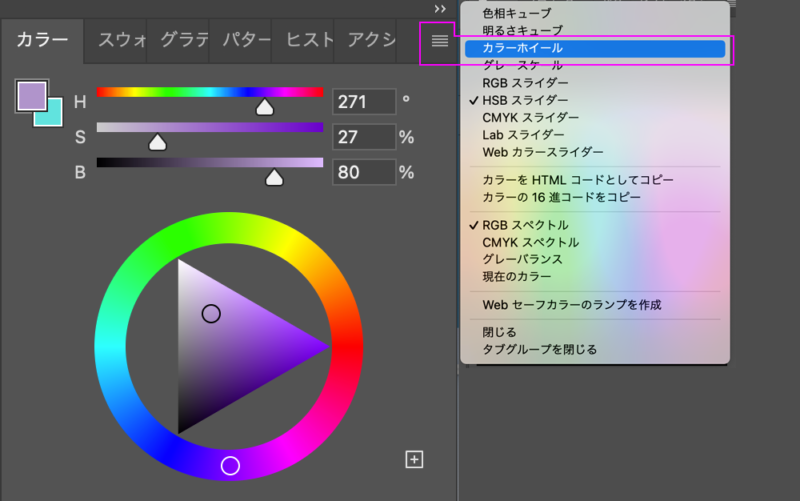
色相環、カラーサークル
たいていのグラフィックソフトには入っている「カラーサークル」ですが、隣り合った色は類似色と言われて馴染みやすく統一感を出したいときに有効ですし、向かい合う対角線になる色は「補色」と呼ばれ、色の差が大きいためメリハリを出したいときや目立たせたいときに効果的です。色のベースの組み合わせ(配色)を考える時になくてはならないものです。(慣れてくると覚えます)


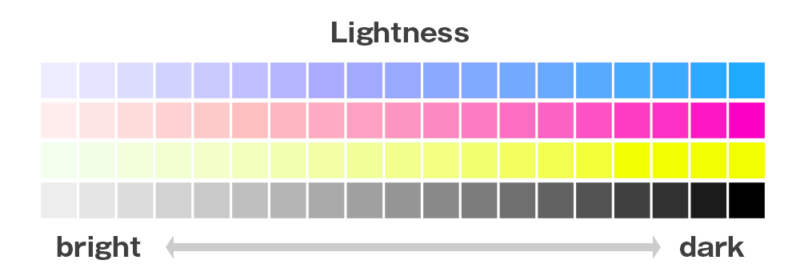
2.明度(Lightness)
明度とは、色の明るさの度合いを指します。明度が高くなると色は明るく(白に近づく)なり、低くなると暗く(黒に近づく)なります。

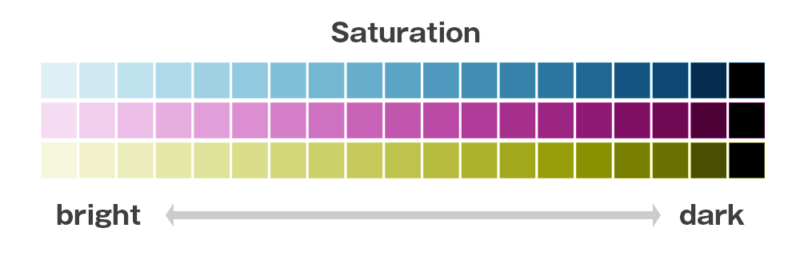
3.彩度(Saturation)
彩度は、色の鮮やかさの度合いを指し、彩度が高いほど鮮やか、低いほど色を感じなくなります。

また、色は有彩色(カラー)・無彩色(モノクロ)と大きく2つに分けることができ、有彩色は「色相」「彩度」「明度」を持ち、無彩色は「明度」のみ持ちます。
センスのいい色の組み合わせとは
明度と彩度を組み合わせた色の雰囲気をトーン(色調)といい、印象やイメージを具体的に伝えやすい効果があります。相性のよい類似色で明度や彩度を構成するとまとまりが出ますし、補色を使えばメリハリの効いたトーンになります。
どう組み合わせるべきかなどについては、長くなるので次の記事にまとめます。

ちなみに、彩度と明度が同じぐらい高い色を並べると白く光って見えるのですが、これを「ハレーション」と呼び、目に優しくないため、使うときはかなり厳選して使うと良いかもしれません。蛍光色などもそれに当たります。




コメント