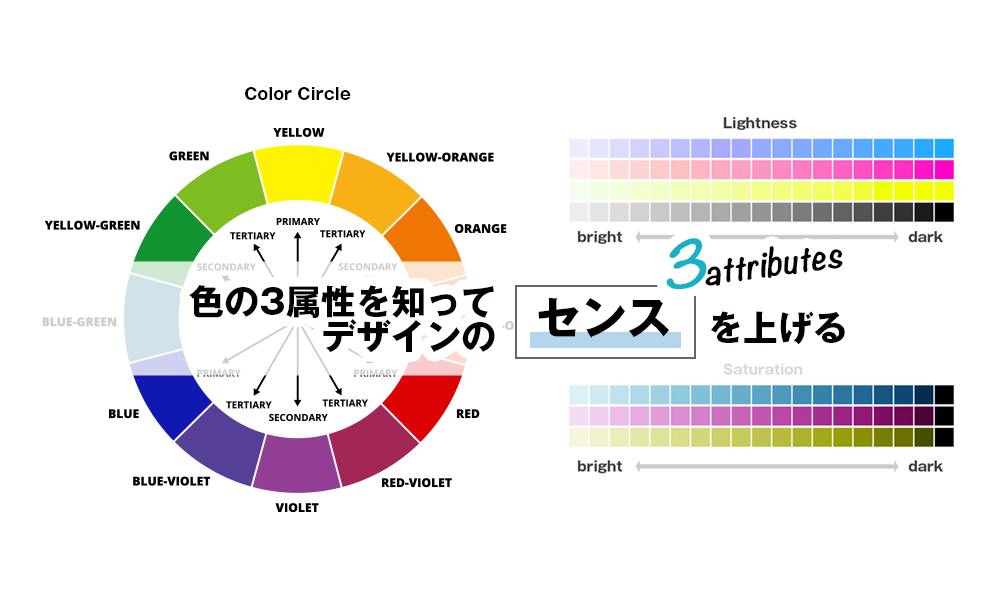
前回書いた色の3属性を知って、爆速でデザインセンスを上げる(前編)の後編になります。
前回も書きましたが、明度と彩度を組み合わせた色の雰囲気をトーン(色調)といい、印象やイメージを具体的に伝えやすい効果があります。
色のイメージを言葉で伝える時、柔らかい、重厚などの形容詞(イメージワード)に当たる部分をまとめたものがトーンです。
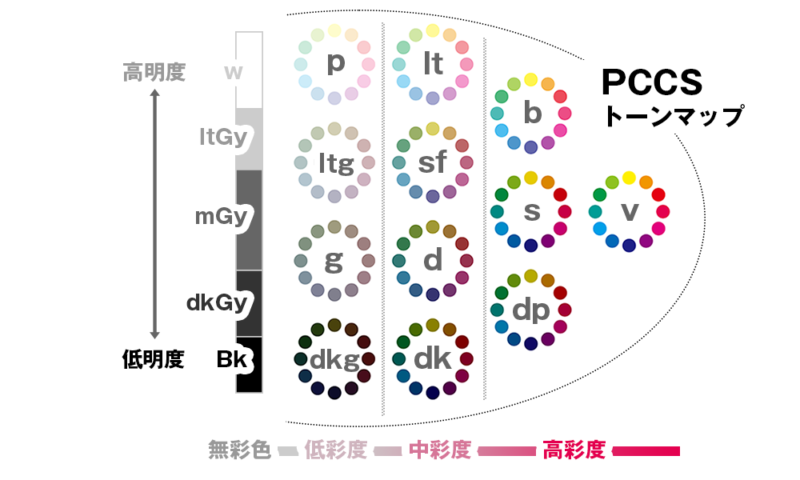
このトーンを、明度と彩度ごとにわかりやすく図表にしたものが、下記のPCCSトーンマップになります。
PCCSトーンマップ
PCCSトーンマップについては、ウィキペディアのPCCSのトーンの項に
明度と彩度の複合的な概念で、有彩色は12種類、無彩色は5種類のトーンに分けられる。一覧表示する際は縦軸を明度、横軸を彩度として掲載されることが多い。
ウィキペディア
という説明の通り、まずは図表を起こしてみました。

一見難しそうに見えますが、それぞれのサークルごとにイメージ(形容詞)がつけられているため、「柔らかな子供服のイメージでサイトデザインを作りたい」といったときに選ぶ配色としてp (pale)から色をチョイスする、「重厚なアンティークの雰囲気で色を選びたい」といったときにdp (deep),dk (dark),dkg (dark grayish)からチョイスする、などかなり明確にトーンを選ぶことができます。
トーンのイメージワード
トーンのイメージワードは、こんな感じで明確に決められています。
| 無彩色 | w (white) | 清潔な 冷たい 新鮮な |
| 無彩色 | mGy (medium Gray) | スモーキーな、しゃれた、寂しい |
| 無彩色 | Bk (Black) | 高級な シックな おしゃれな 締まった |
| 有彩色 | p (pale) | 薄い 軽い あっさりした 弱い 女性的 若々しい 優しい 淡い かわいい |
| 低彩色 | ltg (light grayish) | 明るい灰みの、落ち着いた、渋い、おとなしい |
| 低彩色 | g (grayish) | 灰みの 濁った おとなしい |
| 低彩色 | dkg (dark grayish) | 暗い灰みの 陰気な 重い 固い 男性的 |
| 低彩色 | lt (light) | 浅い 澄んだ 子供っぽい さわやかな 楽しい |
| 中彩色 | s f(soft) | 柔らかな 穏やかな ぼんやりした |
| 中彩色 | d (dull) | 鈍い くすんだ 中間色的 |
| 中彩色 | dk (dark) | 暗い 大人っぽい 円熟した 丈夫な |
| 高彩色 | b (bright) | 明るい 健康的な 陽気な 華やかな |
| 高彩色 | s (strong) | 強い くどい 動的な 情熱的な |
| 高彩色 | dp (deep) | 深い 濃い 充実した 伝統的な 和風の |
| 高彩色 | v (vivid) | さえた 鮮やかな 目立つ 派手な 生き生きした |
レイアウトと配色を制してデザインセンスを上げよう
デザインの4大原則と色の3属性を理解することで、デザインセンスが爆速で上がることをご理解いただけたかと思います。実践編は折をみて書いてみようと思います。




コメント