Webサイト作成にもグラフィック作業でも、必ず必要になるのは画像の加工です。Photoshopでなくとも画像を加工できるツールは色々ありますが、Photoshopが多機能で使いやすいことは間違いないので、是非やり方をマスターしていきましょう!
レタッチとは
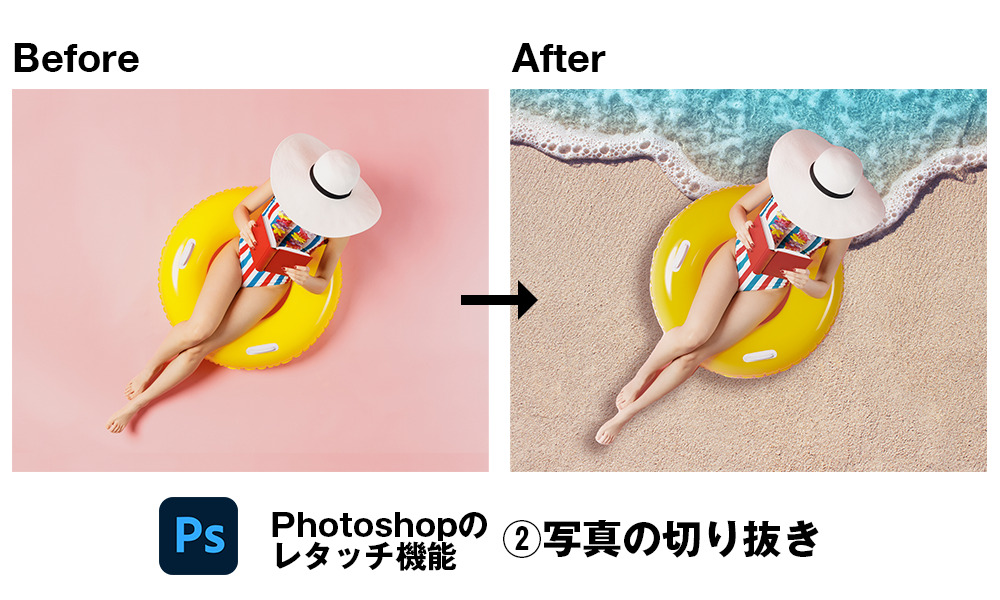
画像素材を自分の意図通りの色相、明度、彩度、トーン(色の雰囲気)に変更することをレタッチといいます。画像の修正として、画像内にある消したい要素だけ消したり、一部をコピーして複製するなど要素を加えることなども含まれます。
Photoshopで出来るレタッチ技術は、最終的に合成まで含めて色々あるのですが、私は長年自分で足りない部分をお絵かきすることに慣れすぎてしまい、これから紹介していくものは改めて自分の学び直しに繋がっています 笑
数年経つと、様々な機能が追加されているので、皆さんも自分のやり方だけではなく、どんな便利ツールがあるかを時々調べると良いかと思います。
コンテンツに応じた塗りつぶしの使い方
どの作業をする前にも必要なのが元の画像を別レイヤーに取っておくです。コマンドZでやり直しはあらかた効きますが、画像をいじりすぎて元に戻したい時に便利だからです 笑
コンテンツに応じた塗りつぶしの使い方は、Photoshop 2019以降に実装された機能です。
あまり凝った背景ではないかぎり一瞬で消せるため、覚えておくと便利です。要は「周囲の背景をコピーして塗りつぶす」といった機能です。

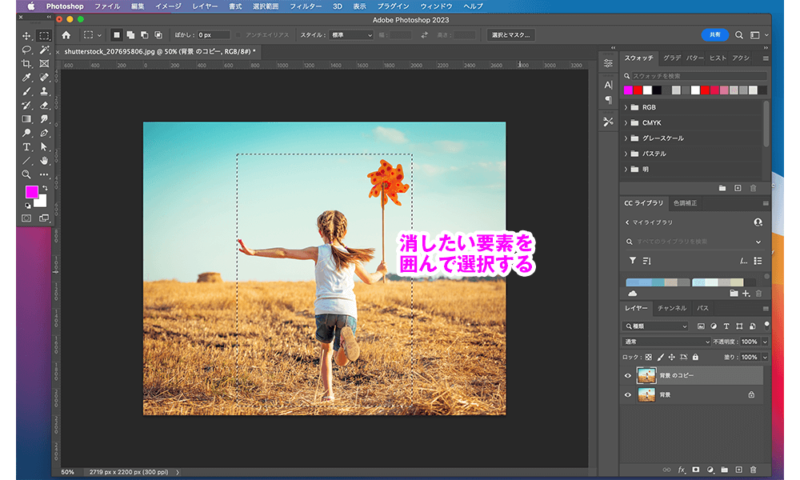
まずは、消したい要素を選択します。ここではざっと四角で囲みました。

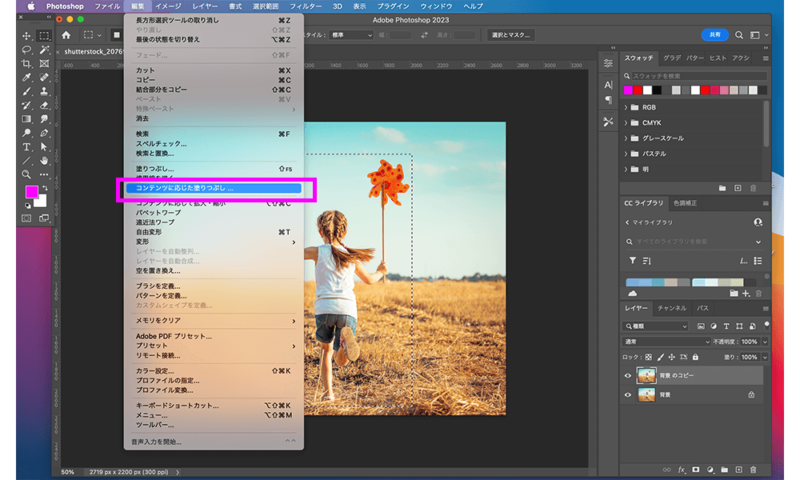
Photoshopのメニューバーの編集からコンテンツに応じた塗りつぶしを選択します。

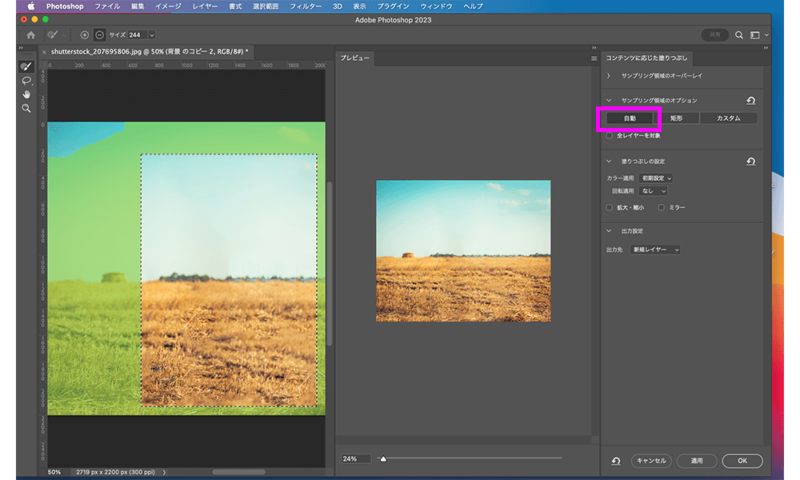
コンテンツに応じた塗りつぶしは自動で背景をコピーして囲んだ要素に反映してくれる機能です。右のパネル内で色々と調整してみましょう。
スポット修復ブラシツール
コンテンツに応じた塗りつぶしを使ってうまくいく場合はいいのですが、やはり自動ではコピーしてほしくないところまでコピーされてしまう・・というケースもあります。
より細かいところの調整がしたい時にスポット修復ブラシツールを使います。

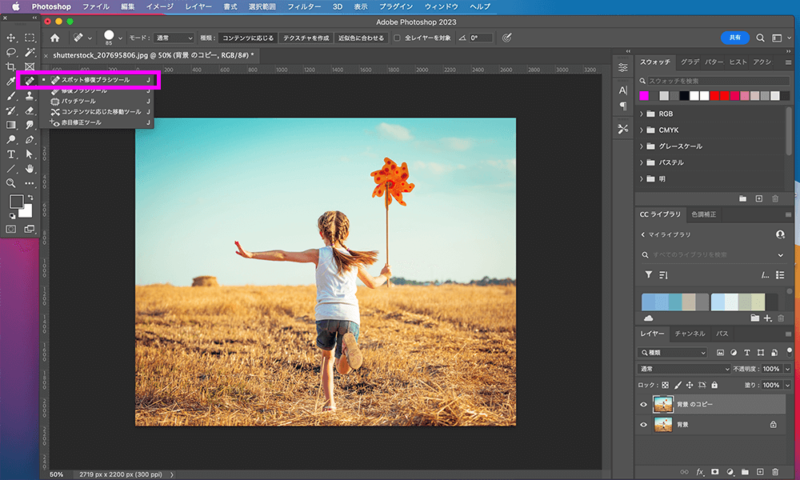
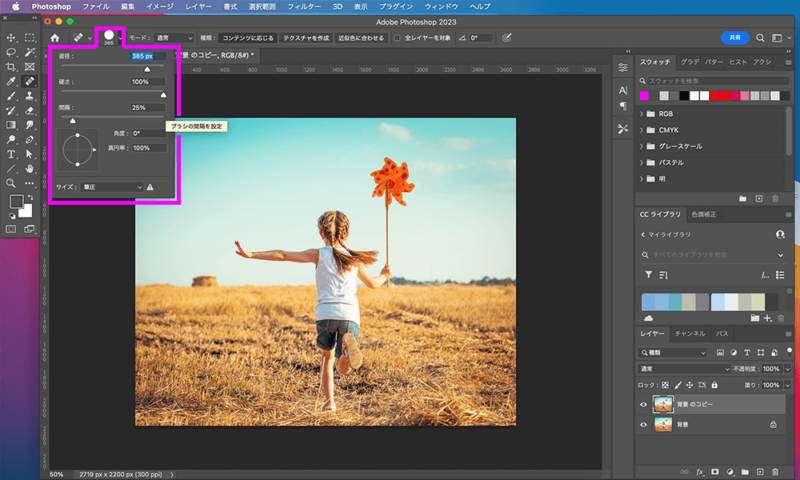
Photoshopのツールバーからスポット修復ブラシツールを選択します。ブラシサイズの右にコンテンツに応じるの項目がありますが、選んでおくと周辺の色をAIで判断して消去出来るので忘れずチェックしましょう。

Photoshopのスポット修復ブラシツールからブラシのサイズを決定します。画像のサイズが大きければ大きいほど、ブラシのサイズは大きいほうが作業が楽になりますが、画像内の細かい部分の調整をしたい時は、ブラシのサイズを小さくしたり、硬さ(ぼかす範囲)などの数値を調整します。

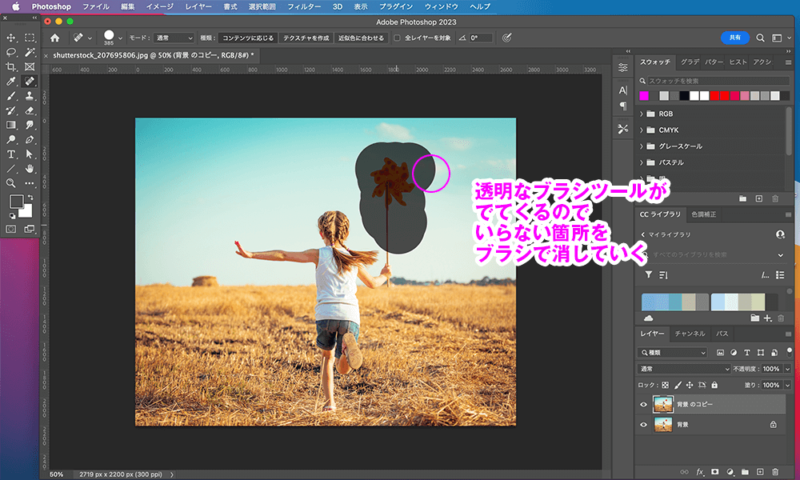
上記では可視化するためピンクの○を入れましたが、透明なブラシツールがでてくるので、画像の中のいらない箇所をブラシで消していきます。

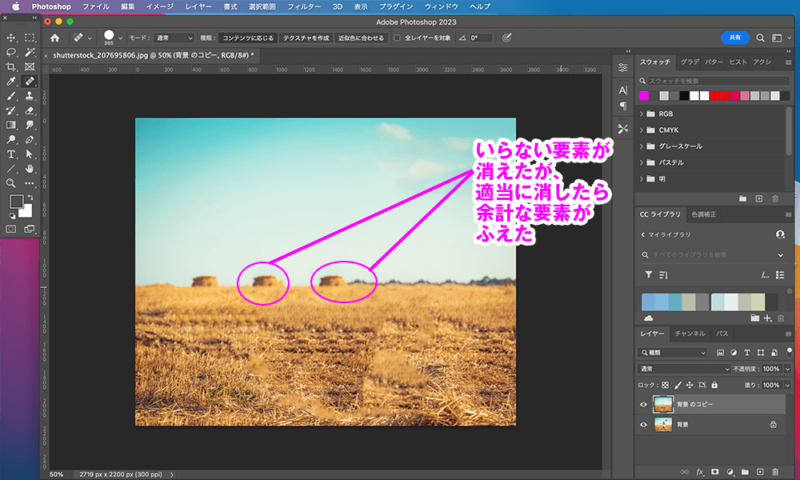
いらない要素が消えましたが、適当に消したため周囲から余計な要素がコピーされて増えてしまいました。ここで、いくつかコマンドZ(やり直し)をしながら何度かブラシのサイズを変えたりしていらない要素がコピーされないように調整することも出来るのですが、こちらのデータを使ってコピースタンプの使い方もお伝えします。
コピースタンプツール
実は上記の「スポット修復ブラシツール」が機能実装される前は「コピースタンプツール」を多用していました。今でも利用していますが、細かい部分を消す(周囲の要素で塗る)時、かなり重宝するので、どちらも覚えておくと便利だと思います。

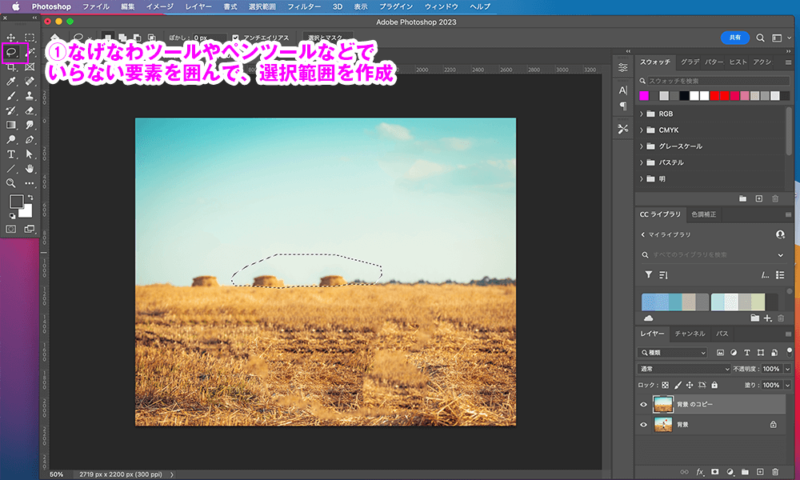
Photoshopのツールバーから、なげなわツールやペンツールなどでいらない要素を囲み、選択範囲を作成します。適当でOK。

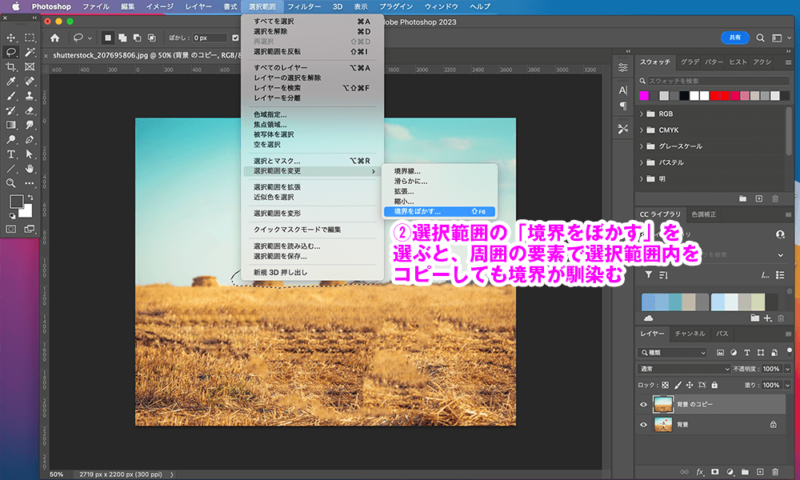
Photoshop上部のメニューから、選択範囲を変更>境界をぼかすを選択し、選択された範囲をぼかします。(ここでは画像が大きかったのでぼかす数値は16pxの最大値を選択)
ここで選択範囲を曖昧にすることでコピーしても境界が馴染み、このひと手間があることで違和感が軽減します。

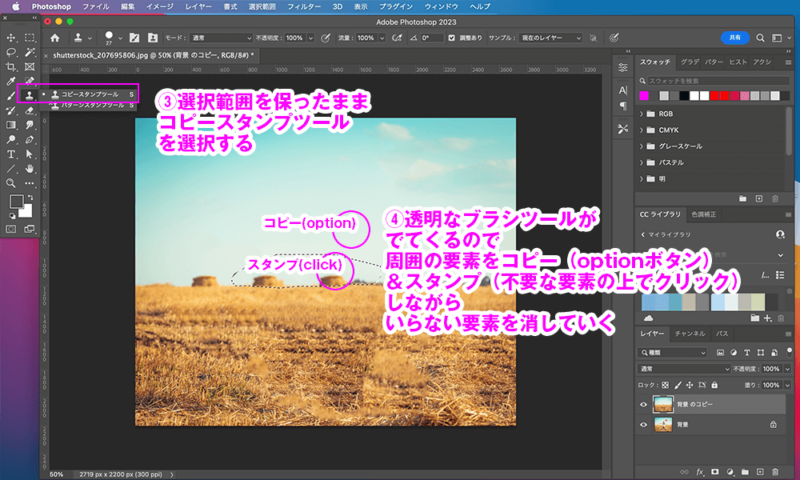
上記でぼかした選択範囲を保ったまま、ツールバーからコピースタンプツールを選択し、周囲の要素をコピー&スタンプしながらいらない要素を消していきます。Optionボタンがコピー、Clickがスタンプ(ペースト)です。

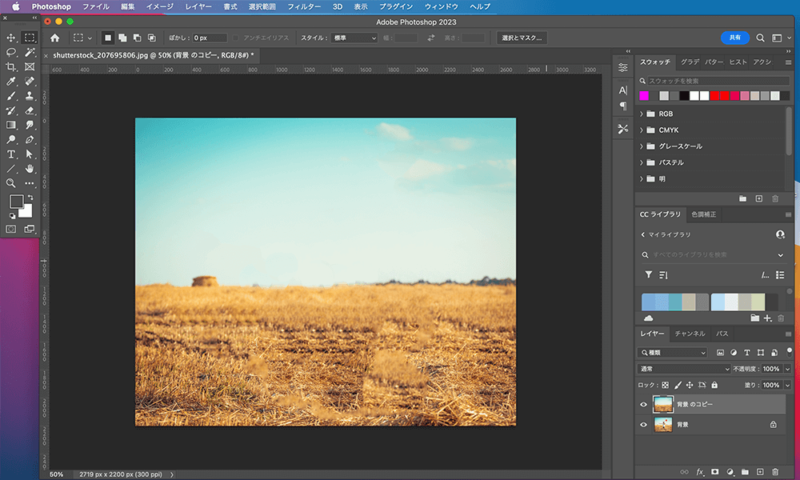
写真の中から消したい要素だけが完全に消えました。境界線をぼかしておいたことで、適当にコピースタンプ機能を使っても、違和感が少ないです。
まとめ
画像の中にあるいらない要素を消したり塗りつぶしたりする機能としては、他にも消しゴムツールやぼかしツール、指先ツールなどがあります。すべてを使う必要はないですが、より画像のクオリティを上げたい場合に、画像を拡大しながらこれらの機能を合わせつつ、いかに自然に修正・加筆できるかが腕の見せどころになってくるかと思います。一旦は上記の機能を使いこなせるようになれば、レタッチの第一歩が見えてくるはずです。





コメント