初心者デザイナーが一人で作業するには、デザイン力だけでなくディレクション力やマネージメント力が必要です。
または、複数のデザイナーがいるチームの一員として業務に関わる必要がある場合でも、チームメンバーと共に業務を進めるにあたり、タスクごとにディレクションやマネージメントに関わることがあるかなと思います。
今回は、デザイン業務にはどういった制作フローがあるか、その中でどのような作業をこなせばいいかを書いてみたいと思います。
デザイン制作全体の流れを理解する
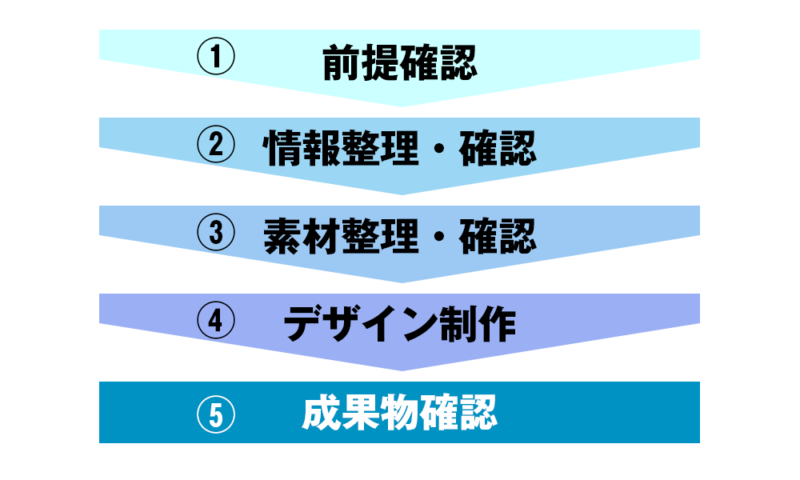
デザイン制作の流れには、おおまかにこのようなフローがあります。

①前提の確認
物理的な条件の確認(目的、シチュエーション、用途、納期・期限、成果の内容、等)
例として、企業サイトのランディングページを作る、としましょう。
まず、その要件がどのような目的で使われるものかなど条件の確認を行います。
どのような目的のページを作るか、その用途やシチュエーション(特定の商品の訴求か、企業理念を伝えるメッセージ性のあるサイトなのか、など)を確認します。
そして具体的なボリューム(ページの構成やページ数)や納期・スケジュールなどを確認します。
要望の確認(営業の意向か、クライアントの意向か、その方向性について)
基本となる条件が確認できたら、次は具体的な内容について確認します。
用途やシチュエーションに合わせた内容について、依頼先(営業またはクライアント等)の要望をヒアリングで確認します。(事前に聞いておきたいことをまとめたヒアリングシートなどを作っておくと認識が合いやすいです)
テイストやターゲットの確認など方向性を掴むには、参考となるサイトやイメージする資料などを、ヒアリングを通しながらより具体的に確認します。(先方から出てこない場合は、こちらでイメージするデザインを検索し提示するなどして具体化していきます)
リソースの確認(社内、クライアント、アウトソーシング含む)
ざっくりと概要が見えたら、次に自分以外の作業に対するリソースを確認します。
素材を確認〜準備してもらうためにクライアントや営業側に必要なスケジュール、エンジニアと連携するようであればその工数、ライターに依頼するようであればその日数、またはアウトソーシングで関わる人の工数やタスク割、使用するツールの確認などを細かく出した上で、期限内に完成するようスケジュール管理表に落とし込みます。
タスクを細かく立てると自動的にスケジュールをガントチャート化してくれるBacklogなどは社内ツールとして使いやすく普及していますが、制作する内容次第でそこまで細分化しなくてもすむものもありますので、自分で使いやすい物を探してみるといいと思います。
②情報整理・確認
情報の洗い出し、重要・優先度整理、表現・手法、落とし込む内容やその目的 等
ページの構成に合わせて、必要な情報の洗い出しをします。
見せたい内容の重要度を具体的に構成・項目ごとに、上記のヒアリングシートをより肉付けする方法でもいいですし、要件定義書にまとめながら落とし込んでもいいと思います。
ここまでくれば、ワイヤーを作成しながら、情報を整理することができると思います。デザインをする前に、ここをしっかり作り込んでおくことで、作り直しや戻しの可能性を最小限に抑えることができます。
③素材整理・確認
情報があらかた整理できたら、必要な画像やロゴの使用有無、踏襲すべきガイドラインをチェックしたり、クライアントやライターから支給される文言や、UI観点で検討すべき文言を確認してもらったりなど、各所のチェックを通し、デザイン作成前に必要な素材をまとめます。
④デザイン制作
ここまで揃ったら、デザインの作成にかかります。
過去に色々記事を書いていますが、デザイン思考、UI/UX視点、デザイナーの基本知識(デザインの4大原則、色の3属性、フォントの基本)などに沿いながら、仕上げていきます。
⑤成果物確認、デザインチェック
サイト制作であれば、デザイナーがデザインを作成したあと、エンジニアに実装してもらうのですが、実装後のイメージのすり合わせ(デザイン意図どおりに実装されているか、インタラクションは問題ないか、ユーザー視点が抜けていないか)を開発環境や実機で確認したりなどで再現しながら確認し、その内容をクライアントや営業サイドと共有した上で、最終的にアウトプット、公開することになります。




コメント